
Principios del Diseño uiux
Algunas definiciones
UI Interfaz de usuario.
Una interfaz es un dispositivo capaz de transformar las señales generadas por un aparato en señales comprensibles por otro, un usuario es una persona que usa habitualmente un servicio, por ende una interfaz de usuario es un medio que permite a un apersona comunicarse con un sistema digital para recibir/dar instrucciones al sistema.
GUI Graphic User Interface
Esta es una capa entre los dispositivos y las personas para poder interactuar de una forma mas simple sin tener la necesidad de poseer conocimientos técnicos.

UX Experiencia de usuario se refiere a las interacciones que tiene una persona o un usuario y a cómo le hacen sentir, UI esta contendido dentro de UX
Diseño para Web vs Apps
Sitio Web acceder a información, Muestra información < Muestra Información personalizada < Apps Realizar una tarea especifica , captura y muestra información personalizada.
Proceso de diseño UI
-
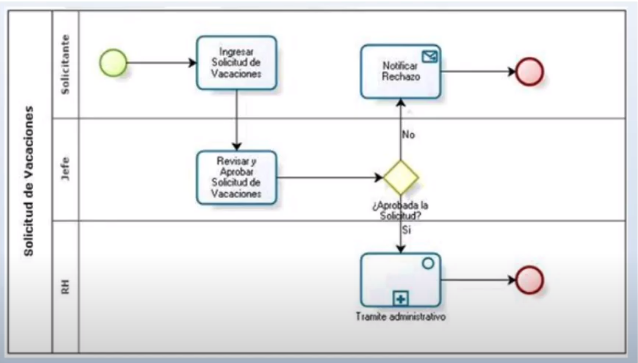
Proceso de NegocioEntender lo que hace el negocio, cómo lo hace y para qué. idealmente existe un diagrama de procesos de un negocio

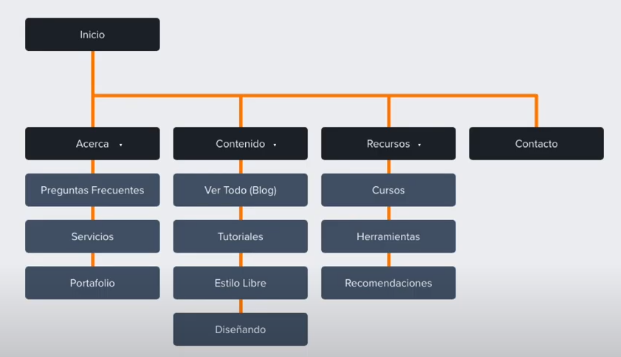
User PersonaCrear un perfil del usuario ideal de tu interfaz, con sus deseos y necesidades. En general puede contener las siguientes características: nombre: Jonathan g. edad ubicación estado civil, familia, educación ingresos ademas de su historia, cosas que el valora, y sus objetivos.Screen FlowEntender las pantallas que el usuario verá en su flujo de uso, Son todas las pantallas que uno va a diseñar, ejemplo sitio web, y una aplicación simple, en este caso lineal, pero no necesariamente debe ser así


WireframesUna vista rápida de los bloques que construyen las cada pantalla, estos pueden ser de los mas simples a mas complejos que uno decida

Diseño de alta fidelidadTambién conocido como "Diseño Visual" es la capa superior que finaliza el diseño, se pone de la forma mas real posible de lo que va a ser en código

PrototipoOpcional, presentar un prototipo semi funcional que sirve para representar el diseño y obtener feedback. En adobe xd, invision estudio, permite tener un experiencia mas cercana al producto final, así el desarrollador incluso puede replicar las animaciones tal cual se presentan.

FeedbackLos comentarios de tu contra parte técnica y de los usuarios es sumamente relevante, los que hacer uso de la appEntregaEntregar los diseños aprobados para comenzar al etapa de desarrollo, este puede ser en AdobeXD
Principios de Diseño
Principios generales que se deben respetar para crear diseños que satisfagan las necesidades del los usuarios
Legibilidad
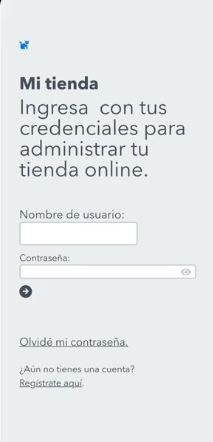
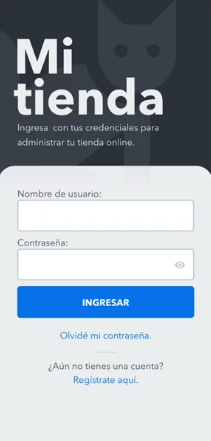
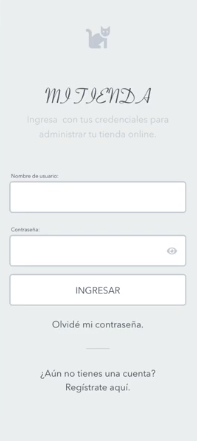
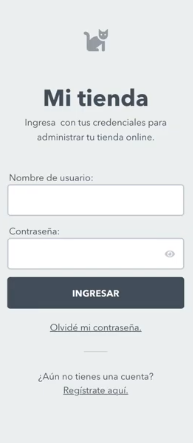
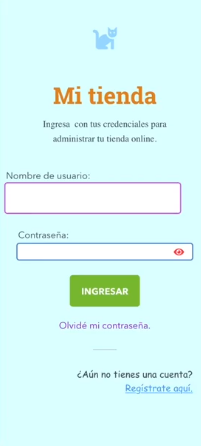
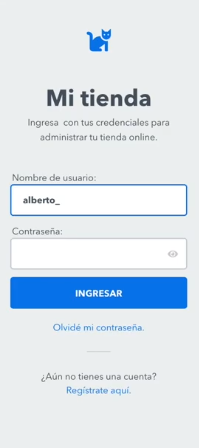
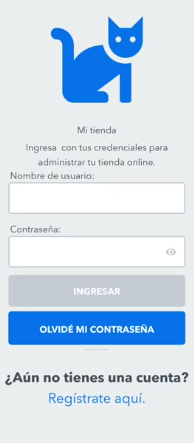
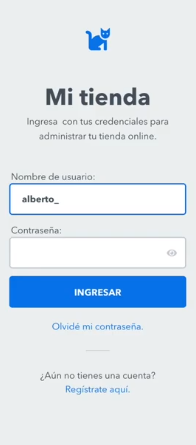
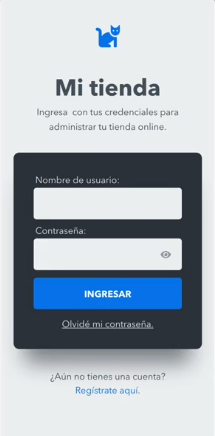
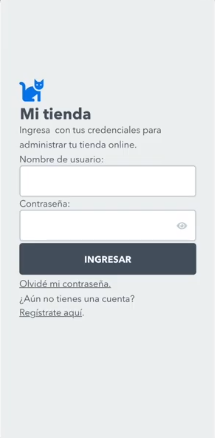
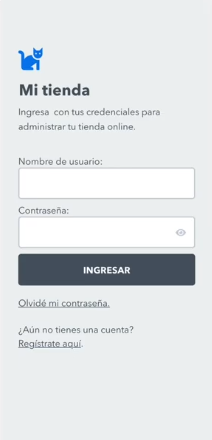
Haz que el usuario le resulte fácil de leer los textos e identificar la función de cada elemento en pantalla: Por ejemplo el logín tiene un título con tipografía difícil de leer, ademas el siguiente texto está con un color claro complicado de leer, ademas los labels son muy pequeños, y el boton de ingresar tiene un estilo que dificulta ver si es es un boton o un campo mas, sin embargo en la 2da imagen se mejora ésos problemas ademas el boton y lo enlaces se agrega estilo para destacar esta opción.


Consistencia
Haz que el usuario se sienta a gusto al poder predecir con lo que encontrara en cada pantalla: Por ejemplo, los colores no permiten identificar, cual es el color corporativo el que identifica a la aplicación, diferentes tipografías, elementos desalineados y de tamaños diferentes para los elementos equivalentes


Jerarquía
Todo elemento de la interfaz tiene su lugar y nivel de importancia, usar el tamaño y contraste para demostrarlo. Por ejemplo en el primer es mas importante el título y los elementos para iniciar.


Contraste
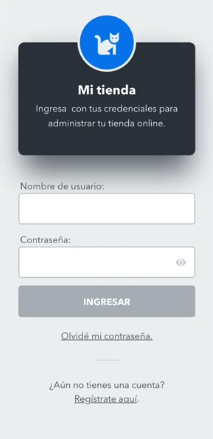
La atención del espectador se siente atraída hacia donde hay mayor contraste. Usar a favor del objetivo de la interfaz. Por ejemplo podemos decir que es buena interfaz, en este caso la parte de arriba es mas contrastante que opaca al objetivo que es el logín.


Espacio negativo
En un diseño es tan importante los elementos que hay en una composición, como el espacio que hay entre ellos. La persona en general agrupa los elementos por cercanía de los elementos.


Escala
El tamaño de los elementos de un diseño determina su importancia y el nivel de atención que atraen. El logo y el titulo están demasiado pequeños.